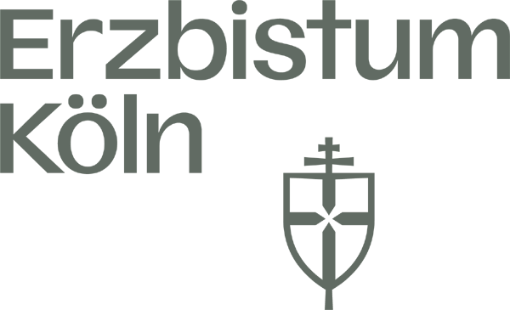
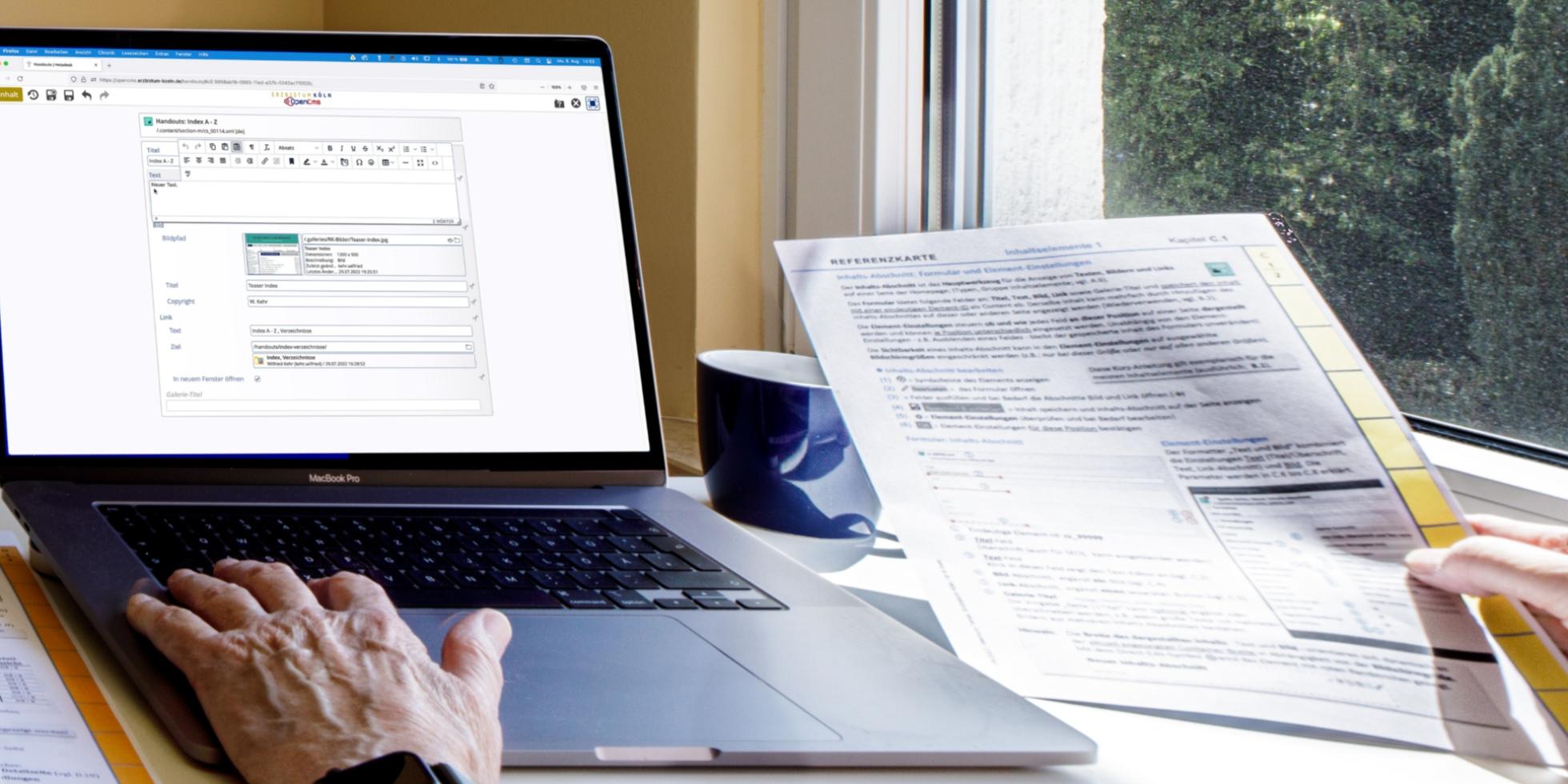
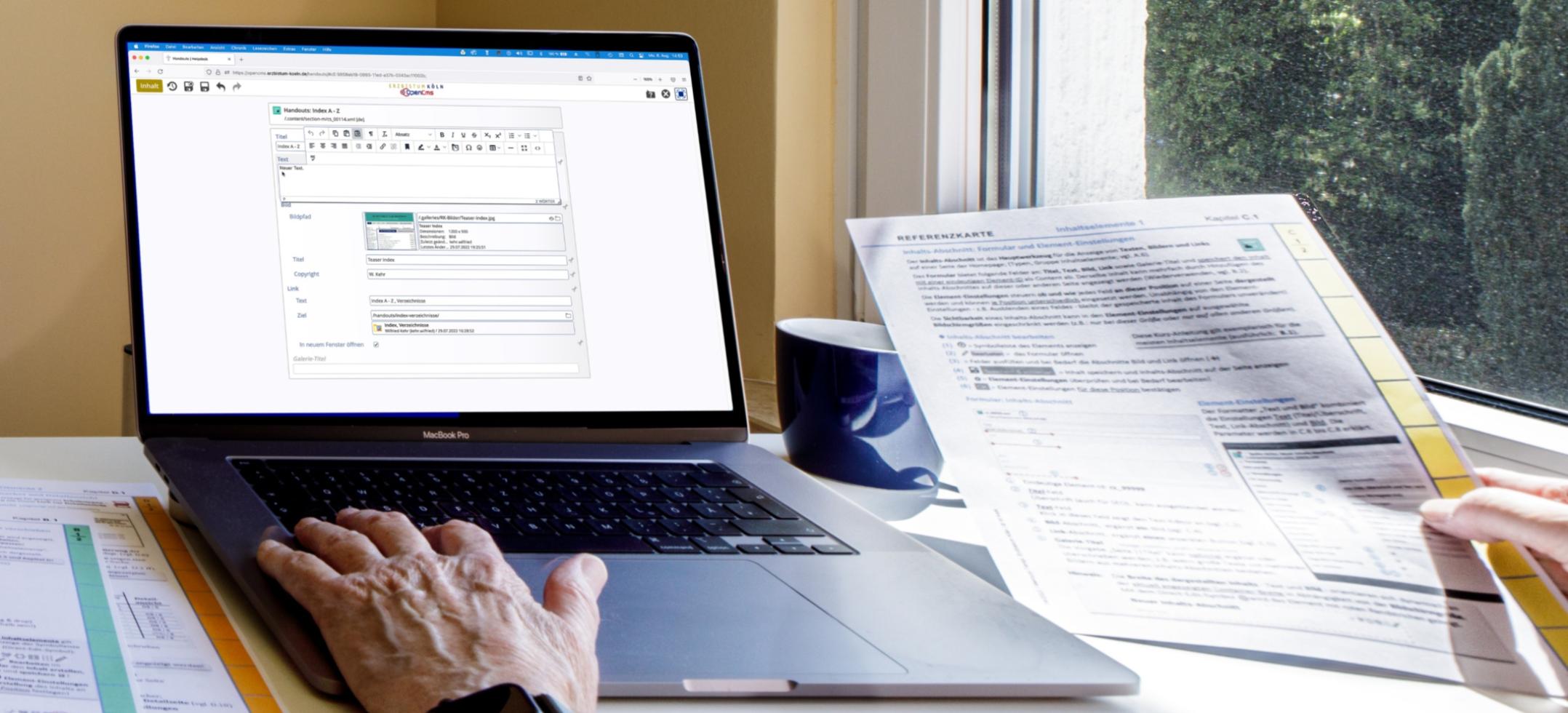
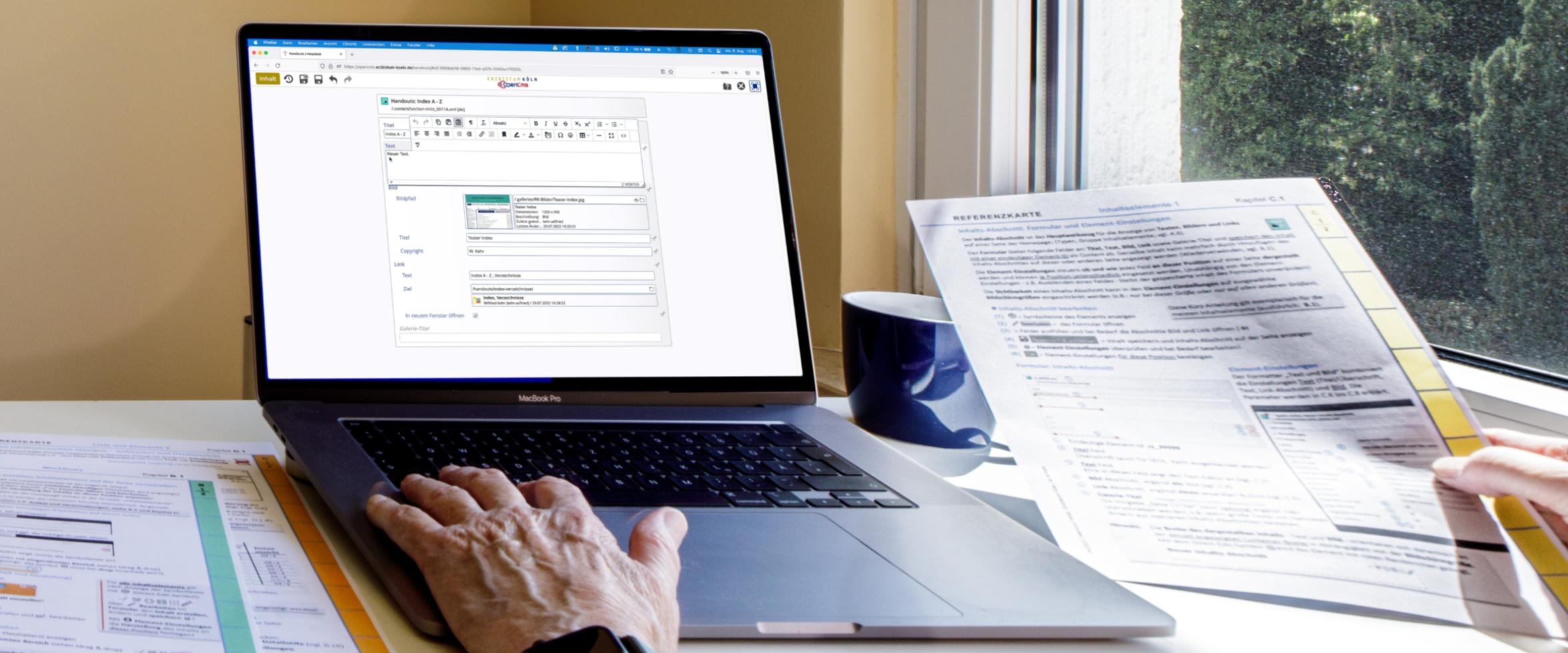
Referenzkarten sind als lose Blattsammlung eine praktische und kompakte Hilfe am Arbeitsplatz.
Entwickelt als Begleitmaterial zur Schulung können sie eigene Notizen ersetzen oder ergänzen!
Bitte beachten: die Referenzkarten decken nur eine Teilmenge der OpenCMS Funktionen ab.
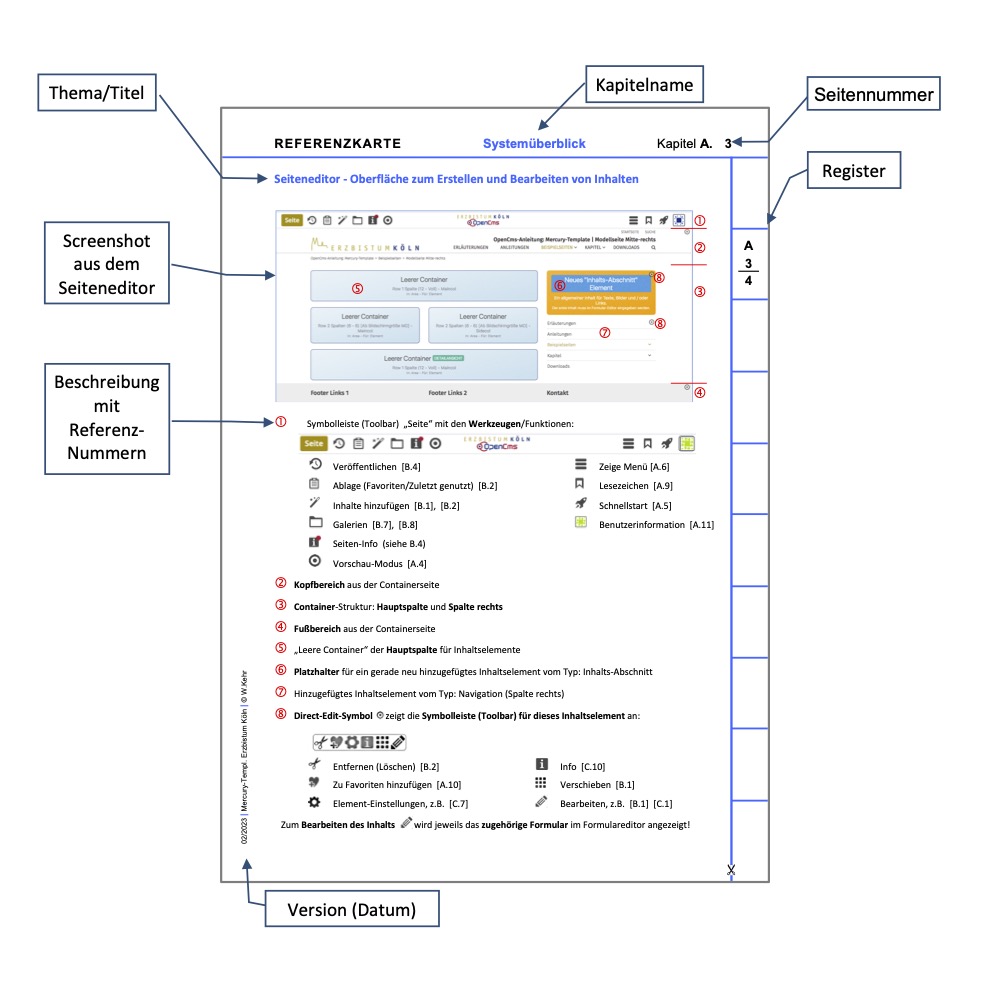
Referenzkarten haben ein Thema (Titel) und einen dazu passenden Aufbau:
- Informationen zur Arbeit mit OpenCMS und den Werkzeugen; vgl. A.3
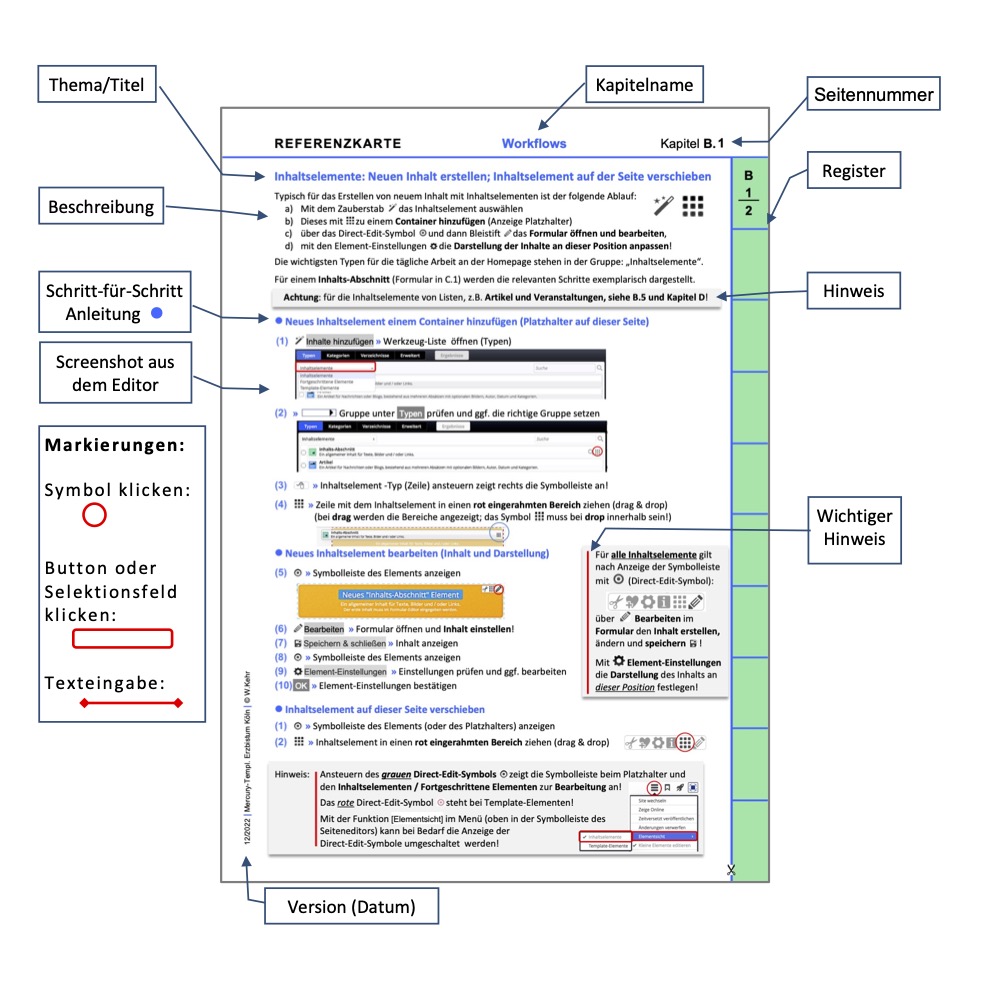
- Standard-Arbeitsschritte (Workflows), z.B. Einfügen eines Inhaltselements, Bilder hochladen, ...; vgl. B.1
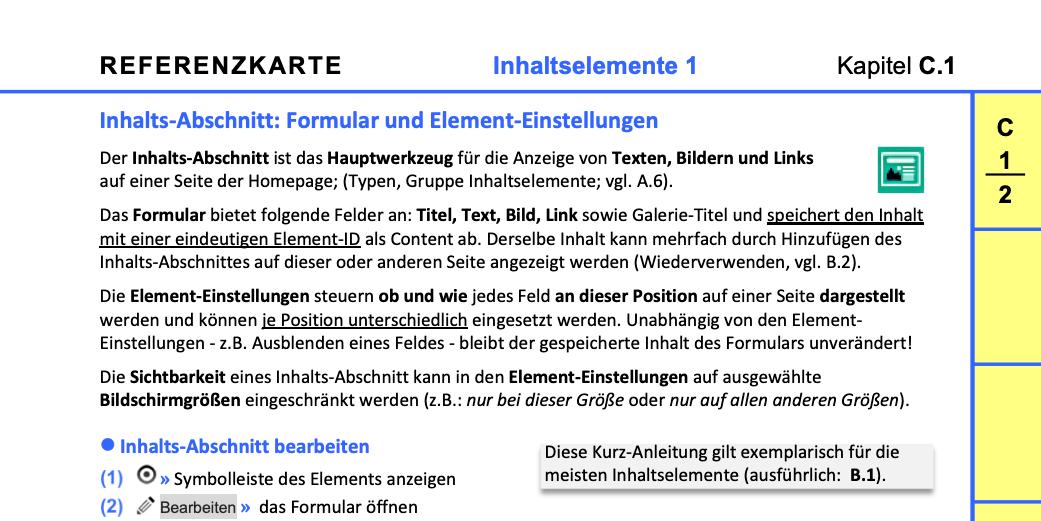
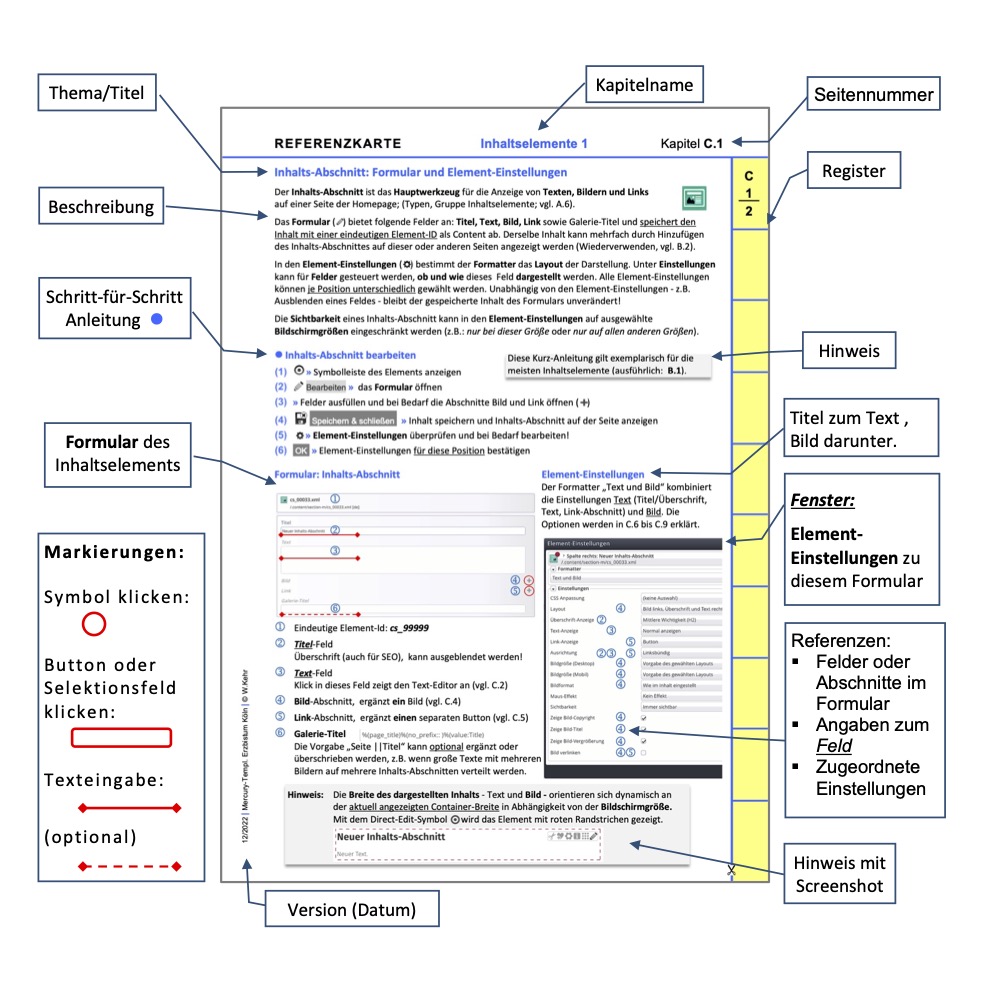
- Bearbeiten eines Inhaltselementes: Formular, Element-Einstellungen - Notation von Schritt-für-Schritt Anleitungen - Informationen zu Feldern des Formulars - Tipps und Hinweise; vgl. C.1
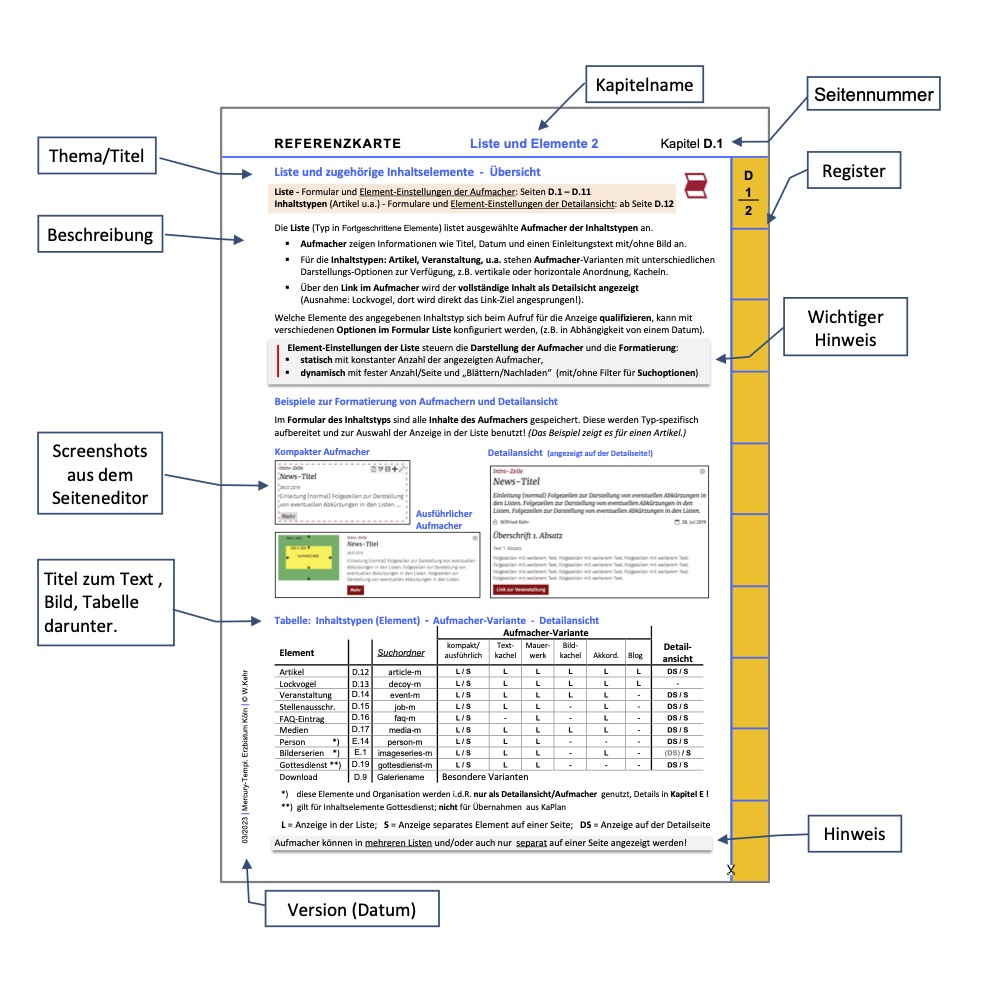
- Funktion und Gestaltungsmöglichkeiten eines Inhaltselements: Beschreibung mit Beispiel-Darstellungen, ggf. auf mehreren Karten; vgl. D.1
Schritt-für-Schritt Anleitungen stehen i.d.R. in der linken Hälfte der Seite, ergänzende Informationen rechts.
Die Tabelle: Aufgaben/Themen - Referenzkarten weist Referenzkarten zu einigen Aufgaben/Themen aus.